WordPress.com is a great way of starting to blog and getting accustomed to the WordPress platform, but for some users, one of the main drawbacks is that, even though you get plenty of themes to choose from, you can't get down to the code level and edit the CSS to customize your blog.
Luckily, WordPress.com will allow you this level of customization, for a price. And now it's expanding this with several new features and the possibility of using any font from the Typekit repository.
"Today we’re excited to bring you Custom Design, a powerful new tool that combines easy to use, code-free font selection from Typekit and a beautiful CSS editing interface with world-class support from our famous WordPress.com Happiness Engineers," Automattic's Lance Willett announced.
"You’ll find both new features - Fonts and CSS - under Appearance → Custom Design in your dashboard. Custom Design costs just $30 a year, and both features include a free preview so you can try them out first," he explained.
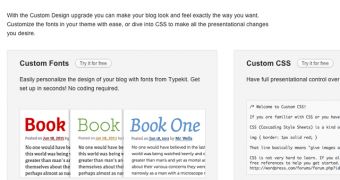
WordPress.com already enabled users to edit the CSS of their blogs, or to add custom CSS code, again, for a price. Now it's expanding on that with the addition of typography options, over 50 fonts provided by Typekit to customize the fonts used by your blog.
With the Font Editor, you can choose what fonts you want to use for the various parts of your blog. If you want more control, you can also start editing at the CSS level.
The CSS editing tool has gotten a revamp, not that it's a part of Custom Design. With it, you can add custom CSS code to alter the theme you're using, or even create one from scratch. Those that have been using CSS code already will be upgraded to the new Custom Design option for free, which means they will also get access to the new fonts.

 14 DAY TRIAL //
14 DAY TRIAL //