Website managers who would like to learn whether the latest changes in the Internet Explorer platform also affect their site, can now use the Compat Inspector for IE10 to take a look into the matter.
Compat Inspector can be easily run on a page that has problems, regardless of whether developers are getting ready for the release of the upcoming Internet Explorer 10 or they are simply upgrading to IE9.
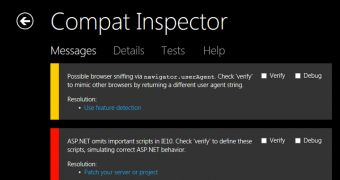
If there are issues, the Compat Inspector will deliver messages explaining them and will also provide details on what needs to be done to resolve these problems.
Released as a JavaScript-based testing tool meant to analyze the website while it runs, the Compat Inspector will provide reports on patterns of interaction that might cause issues in recent modules.
“This allows you to identify problems quickly without memorizing a bunch of documentation or searching through the entirety of your site's code,” Tony Ross, program manager, Internet Explorer, explains in a recent blog post.
“We developed Compat Inspector during the course of IE9 to speed up the process of recognizing common issues across different sites and have now updated it for IE10. Along the way, many members of the IE team contributed to the set of test cases that make up the rules in Compat Inspector.”
With the Compat Inspector, sites will be able to migrate to IE9 or IE10 mode, though those running in legacy modes are not supported. Through the F12 developer tools, more recent modes are available for the testing of sites that run in legacy mode.
“Just press F12 to open the tools, click on ‘Document Mode’ in the menu bar, then select ‘Standards’,” Tony Ross also explains.
“You may need to refer to more detailed documentation such as the IE9 Compatibility Cookbook or the IE10 Developer Guide for some issues. The best pattern is to use Compat Inspector first, then fall back to the documentation if nothing is found.”
To make use of the Compat Inspector, devs will need to add the following script before all of the other scripts on each page they want to test (the Compat Inspector cannot be used as a bookmarklet):
<script src="http://ie.microsoft.com/TestDrive/HTML5/CompatInspector/inspector.js"></script>
When adding this script, a status widget will appear in the upper right corner of the web page. Clicking on it will provide you with more information on the page.
To automatically inject Compat Inspector on pages you want to test, you can use Fiddler. The configuration will also automatically inspect all sub-frames in a page. Fiddler's ‘Rules’ menu enables you to toggle Compat Inspector on and off.
Internet Explorer 10 is available for download from Softpedia as well, via this link.

 14 DAY TRIAL //
14 DAY TRIAL //