The WordPress market can be really boring most of the times, but once in a while a product hits the Interwebs, and everyone goes crazy, raving and ranting about its features, or lack of.
For a while now, the WordPress Plugins repository has seen a slow influx of page builders that try to imitate the services and tools provided by sites like Squarespace and Wix.
Most of them are quite OK, but each one takes a different approach to building the actual page layouts, which can be cumbersome, since the WordPress dev team can change course and render many of them useless at any time in the future.
Installing Layers is like installing a theme
Layers is offered as a WordPress theme framework and installable as a classic theme that also delivers a powerful page layout builder, but with a twist.
Instead of creating its own interface on top of the post/page editing section, Layers works via WP's built-in Visual Customizer, a feature introduced with version 3.4 that has been slowly evolving into a focal point of development for the WordPress team.
Setting up your first pages is a point-and-click experience
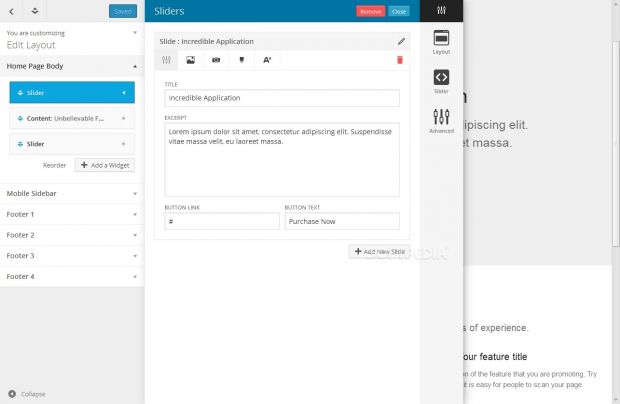
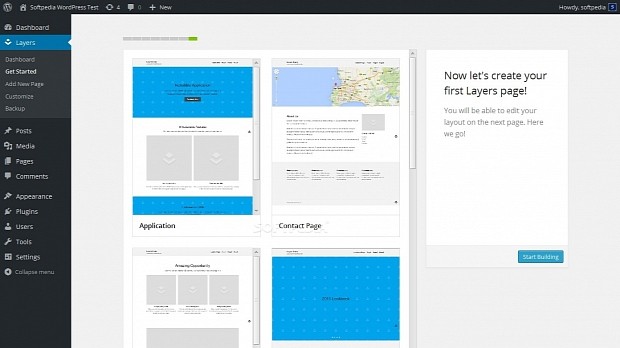
Once you have Layers installed, a series of default layout templates are presented, and the editor can move on to creating his first page. Once this happens, the page is opened in the Visual Customizer where the user can now click to edit existing sections, or use the side panel to add new ones.
Layers comes with a set of built-in widgets that can be used to add maps, sliders, and various other UI components, but these can also be enhanced by installing other plugins, their widgets being automatically added to the Visual Customizer and made available to Layers as well.
For each widget multiple options regarding layout, style, colors, and text can be tweaked, and for each Layers pages users can also add custom CSS and background images, while also editing settings that affect the entire website at the same time.
Pages created via Layers appear in their own dashboard
After the site has been constructed and moved to Layers-powered pages, either by creating new ones from scratch or by importing existing pages, the admin can go to the Layers dashboard where everything will be managed from now on. Accessing the old Pages management section shows Layers-specific controls, but the blog posts management interface is left as it was.
The same Layers dashboard is also where backups of the existing sites can be created at various intervals, and where custom Layers-powered themes, style kits and extensions can be purchased and installed via Envato's ThemeForest and CodeCanyon marketplaces. This last feature is optional, and Layers can be used without any limitations in its free, GPL-licensed version.
As we test all the scripts that end up on our Webscripts database, we can say that almost nothing outside the Unyson Framework has come even close into what Layers provided and the easiness with which we were able to create complex page layouts within minutes.
Update: The first version of the article contained a link pointing to a similarly named WordPress theme, awkwardly with the same version number as Layers. They are not the same product, and you should use the new, updated Layers link to download the theme framework and test it.

 14 DAY TRIAL //
14 DAY TRIAL //