Windows 10 does come with a dark theme, but it’s no secret that this new visual style isn’t exactly what all users expected to get after upgrading their computers, mostly because that “dark” UI only refers to certain elements such as the taskbar and some pre-installed apps.
But otherwise, many parts of the OS continue to feature the classic look, so further tweaks are needed to enable the dark theme across the entire operating system.
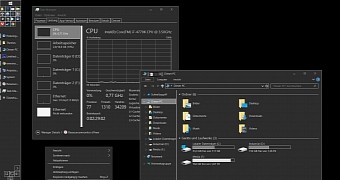
Fortunately, DeviantArt user eversins has found a way to use a dark theme in Windows 10 that also applies in all apps of the operating system where the original UI was previously used.
The best thing is that you don’t actually need any system modifications or registry tweaks to apply it, and you can even create the theme file manually to enable the dark UI.
“A dark windows 10 theme which can be used _without_ modifying system files or installing third party applications. This is a High Contrast theme so it might change the look of some applications, best try it for yourself if it affects you. This is probably the best I can do with the limited Windows 10 theme capabilities, I urge you to request a Dark theme or an better theme engine from Microsoft,” he explains.
Create your own .theme file
Creating your own .theme file to enable the dark UI is not at all difficult. All you need is to copy the code below and paste it in a new file whose extension must be .theme.
;Theme by http://eversins.deviantart.com/
[Theme]
; Windows - IDS_THEME_DISPLAYNAME_AERO
DisplayName=AllDarkEveV2
ThemeId={30C467D0-E8DB-46AC-BC88-C9A157F57D63}
[Control Panel\Desktop]
PicturePosition=4
[VisualStyles]
Path=%SystemRoot%\Resources\Themes\Aero\AeroLite.msstyles
ColorStyle=NormalColor
Size=NormalSize
AutoColorization=0
ColorizationColor=0X7F000000
VisualStyleVersion=10
HighContrast=3
[MasterThemeSelector]
MTSM=RJSPBS
[Control Panel\Colors]
ActiveBorder=45 45 45
ActiveTitle=45 45 45
AppWorkspace=45 45 45
Background=45 45 45
ButtonAlternateFace=192 192 192
ButtonDkShadow=45 45 45
ButtonFace=45 45 45
ButtonHilight=45 45 45
ButtonLight=45 45 45
ButtonShadow=128 128 128
ButtonText=220 220 220
GradientActiveTitle=128 0 128
GradientInactiveTitle=0 128 0
GrayText=128 128 128
Hilight=128 128 128
HilightText=252 252 252
HotTrackingColor=220 220 220
InactiveBorder=45 45 45
InactiveTitle=45 45 45
InactiveTitleText=192 192 192
InfoText=255 255 255
InfoWindow=45 45 45
Menu=45 45 45
MenuBar=45 45 45
MenuHilight=128 0 128
MenuText=255 255 255
Scrollbar=45 45 45
TitleText=220 220 220
Window=45 45 45
WindowFrame=45 45 45
WindowText=220 220 220

 14 DAY TRIAL //
14 DAY TRIAL //