Firefox 41 was launched about a week ago, and we didn't even notice probably the coolest feature the Mozilla team added to its codebase, specifically targeting developers.
This feature resides in the Firefox Developer Tools, and is a simple option which will allow developers to select a specific HTML DOM element, right-click it in the Debugger, and then create a screenshot of that element, and that element alone.
So let's try this out. These are the basic steps:
Step 1: Press CTRL + Shift + S (Cmd + Opt + S). This will open the Firefox Debugger.
Step 2: Select the Inspector tab, in case it is not selected by default (which in most cases is not).
Step 3: From the HTML code, click on the DOM structure you want to screenshot.
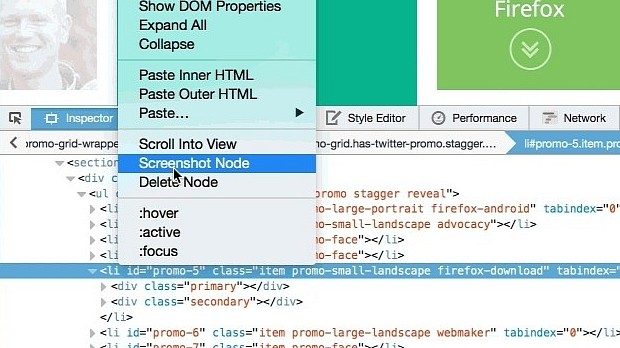
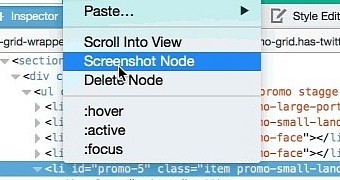
Step 4: Right click the DOM structure in the code.
Step 5: Select the "Screenshot Node" option.
Step 6: Save your image to your computer.
This should allow you to screenshot small portions of any Web page, either just for fun, for work (like me), or when debugging your code and needing a sample to send to remote co-workers.
No more cropping Web page screenshots in Photoshop
From now on, you won't need to crop or blur out images that contain sensitive information, and you'll be able to easily create the screenshot of your liking using a much simpler technique.
If you haven't updated yet, go ahead and do it, or download Firefox 41 for Linux, Windows, and Mac OS X from Softpedia.
Other developer-centric features included with Firefox 41 include the ability to manage the user's local clipboard content, and a special API which shows the local Internet connection status.
On top of this, developers also get better support for responsive images loaded via the "picture" tag, and they can also download HAR archives from their Network panel in the Firefox Developer Tools.

 14 DAY TRIAL //
14 DAY TRIAL //