WYSIWYG is the acronym of "What You See Is What You Get". According to Wikipedia, WYSIWYG originated in a newsletter published by Arlene and Jose Ramos, called WYSIWYG. It was created for the emerging Pre-Press industry going electronic in the late 1970s. After 3 years of publishing, the newsletter was sold to employees at the Stanford Research Institute in California.
In many situations, the subtle differences between what you see and what you get are unimportant. In fact, applications may offer multiple WYSIWYG modes with different levels of "realism" including: a composition mode, in which the user sees something somewhat similar to the end result but with additional information useful while composing, such as section breaks and non-printing characters, and uses a layout that is more conducive to composing than to layout; a layout mode, in which the user sees something very similar to the end result but with some additional information useful in ensuring that elements are properly aligned and spaced, such as margin lines and a preview mode, in which the application attempts to present a representation that is as close to the final result as possible. Applications may deliberately deviate or offer alternative composing layouts from a WYSIWYG because of overhead or the user's preference to enter commands or code directly.
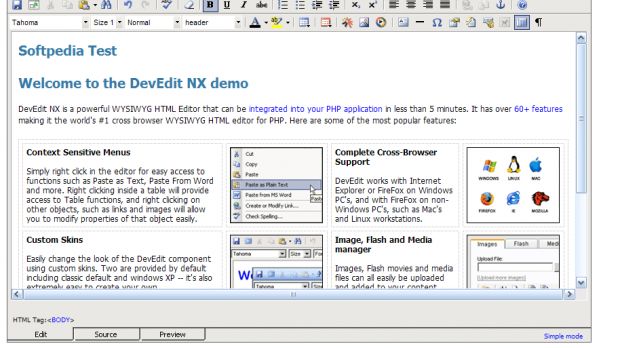
A powerful WYSIWYG editor that you can add to your existing content management system is DevEdit NX. DevEdit is a PHP class that you can use to replace the TEXTAREA tag in your web based applications with a more powerful, easy-to-use WYSIWYG HTML editor. One of the main advantages of an WYSIWYF editor is that clients can use it very easily.
The requirements to install DevEdit NX are: a webserver (Apache, IIS) and PHP (4.3 or above). For users, the requirements are: any operating system (Windows, Linux) and for web browsers you can use Internet Explorer , Firefox and any Gecko-based browser.
DevEdit has a simple, intuitive interface. Everything is Point and Click. So, if your clients can use a text editor, then they can use DevEdit to maintain the content on their web site. If they know how to use a text editor, they can use DevEdit to update their site. If you want to integrate DevEdit to your CMS, it only takes 5 minutes to do it. Also, if you want to create HTML, you don't have to know any type of programming language. Using Image and Flash manager, your clients can create more attractive presentations or documents by adding images and flash animations and flash movies.
If you are the developer, DevEdit is very very easy to use because it includes an API that lets you control its look and layout, as well as setting and retrieving its HTML content. Using its powerful Javascript API you can set up even the keyboard shortcuts and define your own modes.

 14 DAY TRIAL //
14 DAY TRIAL //