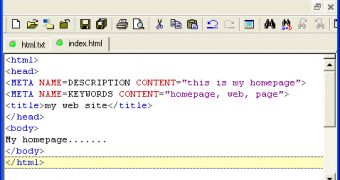
HTML, HyperText Markup Language, is a language that allows you to create web pages. The developer uses HTML tags to create the HTML document. For example, you can use HTML tags to format text, paragraphs, create tables and much more. In order to create HTML documents you need only a text editor and a web browser. We provide below a simple HTML template:
My homepage.......
There are many other tags that could be embedded in the "head", respectively in the "body" tags, but this example template represents only the basic structure of any HTML document. For complex documents you can use a HTML generator. These are applications that automatically create the HTML tags for you, generating complex html templates (with CSS, javascript and more), interlinked between them to form a complete website. This basic HTML document structure should be followed in every design because it provides the certitude of a correct HTML document. This HTML template structure will determinate an optimal design of every website.

 14 DAY TRIAL //
14 DAY TRIAL //