Among the enhancements that Microsoft has packed inside the fourth IE10 platform preview
, we can count the availability compatibility modes aimed at providing users and developers alike with a better experience.
The platform features great HTML5 support, using an interoperable quirks mode that is closely related to behavior defined in HTML5. This is the default quirks mode in IE10.
The main idea behind the introduction of this feature was to make websites work on the various browser flavors that Microsoft has released. This can be achieved by making HTML, CSS, and JavaScript work similarly on the various browser versions.
However, with HTML5, cross-browser consistency is leveraged, since more parts of the Web platform can now be defined. This involves the behavior of browsers in quirks mode, alongside the HTML5 parsing rules.
“IE10’s HTML5 quirks mode is used for pages without a DOCTYPE or with a legacy DOCTYPE as defined in HTML5. Like HTML5 and other browsers, the behavior of IE10’s quirks mode is the same as standards mode with select quirks applied,” Tony Ross, program manager, Internet Explorer, notes.
“This means features like <canvas>, <audio>, and <video> remain available. Most importantly this aligns IE10's quirks mode with the behavior of other browsers, so pages missing a DOCTYPE run consistently across implementations.”
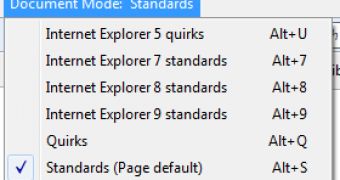
The F12 developer tools will provide devs with the possibility to easily identify the mode that a specific page uses, Ross explains.
Just as can be seen in the screenshot attached to this article, HTML5 standards and quirks modes will be listed as Standards and Quirks in the F12 Developer Tools’ Document Mode menu.
However, legacy modes are still related to the version of the Internet Explorer that introduced them. “IE's legacy quirks mode is now referred to as Internet Explorer 5 quirks,” Tony Ross notes.
Internet Explorer 5 quirks will continue to be used in Compatibility View in Internet Explorer 10, though only for pages that do not feature a DOCTYPE, as well as for those that opt-in via X-UA-Compatible.
“HTML5 defines quirks mode for compatibility and interoperability, but you should continue to author new sites for standards mode by using <!DOCTYPE html> at the top of your pages. Please help ensure IE10's HTML5 quirks mode works correctly by reporting issues via Connect,” Ross concludes.
Internet Explorer 10 Platform Preview 4 is available for download on Softpedia here.

 14 DAY TRIAL //
14 DAY TRIAL //