Google has had a busy week, as always, and a couple of small features and tweaks have landed. If you want to have a quick glimpse of a certain type of map for a location, doing the right search on Google will retrieve the Maps OneBox with a satellite or terrain view, depending on your query.
Image search has added better support for SVG files, Chrome Instant is now available in the stable release and Google ran a gorgeous CSS3-based doodle for Jules Verne's birthday.
"This week’s changes all continue to make Google more interactive and responsive to your intentions, whether you’re looking for a vector graphic file for a presentation, getting Google Instant results or looking for a fun distraction in the middle of the workday," Amit Singhal, Google Fellow, wrote.
The first new feature is not going to impact a lot of people. But Google has to cater to the needs of each user. Google Maps is a great tool for a number of tasks, from plotting your next vacation to checking out traffic conditions in your city.
But sometimes you only need to see a glimpse of an area, or you want to see a particular view that Maps offers, satellite or terrain. Doing a search for something like "honolulu satellite map" will now retrieve a Maps OneBox with the view of your choice. Clicking on it will load Maps with the preferred view.
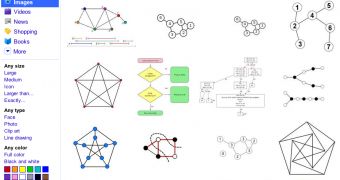
SVGs (Scalable Vector Graphics) have been around for several years, but it wasn't until recently that browsers started adding support for the format.
SVG image files started being included in search results last year, in December, but the option to filter those results to show just SVGs has only now been introduced. There is also the possibility to filter any search using by "filetype:svg" in your query.
Finally, Google showcased an interesting doodle this week for the birthday of popular science fiction writer Jules Verne. The doodle celebrated Jules Verne’s 20,000 Leagues Under the Sea, one of his most popular books, but it's also a great showcase of modern web technologies, the animation is done entirely with CSS3 transitions. You can check out the whole thing in 'HD' here.

 14 DAY TRIAL //
14 DAY TRIAL //