For a long time, Mozilla was more than happy to allow others to create web developer tools for Firefox, Firebug was the gold standard for many years. But last year Mozilla made the decision that it couldn't rely on others anymore and that it needed to step up its game in this department.
And stepped up it has, for the past few releases, Firefox's set of dev tools have gotten significantly better with each iteration.
They've gotten plenty of improvements in Firefox 12, Mozilla lists some 85 changes, and the recently launched Firefox 13 Aurora ups the ante even more.
The Page Inspector has gotten a handy new feature for handling elements that may be hidden during normal navigation. You can now lock elements that are set to be displayed only they are hovered or when they have focused.
"You now have the ability to lock in a pseudo-class for the selected page element in the Page Inspector," Mozilla's Kevin Dangoor wrote.
"Right-click on the page element 'infobar' for the selected element to toggle the pseudo-class lock," he added. There is a menu planned for the feature, but it works via a simple right-click right now.
Another tweak that helps workflow is that the HTML or Style panels in the page inspector now retain their state when you re-open the inspector, they'll be open if they were open the last time.
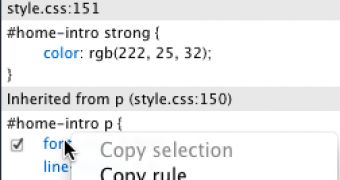
The Style Inspector has gotten a few improvements as well. You can copy rules from a CSS file directly via the context menu. Invalid CSS entries are now marked as such, with a warning sign and an explanation of the error.
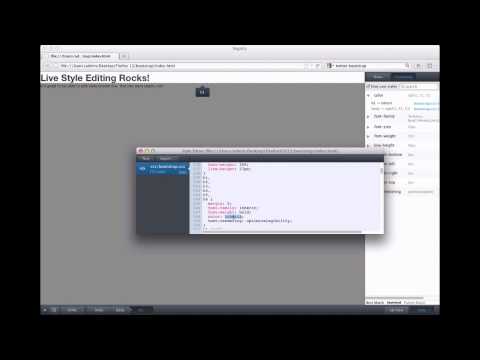
Finally, if you're editing a local file in the Style Editor or the Scratchpad, you can now save it on the fly so any changes you make will be permanent. Of course, Mozilla is not done yet, though the focus will be on improving existing features at least for the time being.

 14 DAY TRIAL //
14 DAY TRIAL //