Firefox 10 introduced several new tools for developers, the web inspector is especially slick, but Firefox 11, which is now available in the Aurora channel follows through with even more goodies for developers.
On the footsteps of the web inspector, comes the new Style editor which enables developers to write and test CSS code inside the browser.
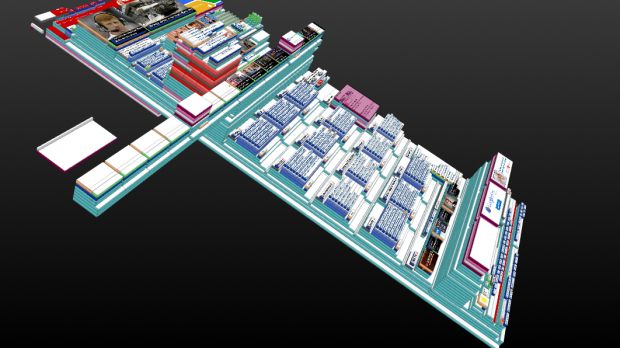
Another very slick addition is the 3D "Tilt" view in the web inspector, which we've seen previewed before.
Free-from style sheet editor
The web inspector introduced a style editor which enabled developers to modify the values of different CSS properties, to play around with ideas inside the browser, for instant feedback.
The new free-form style sheet editor goes beyond that and enables developers to add their own custom code to supplement or replace the existing one.
"Select the Style Editor from the Web Developer menu, and you’re presented with a view that lists the style sheets for the page in one pane, and gives you an editor to make changes in another," Mozilla explained.
"The Style Editor provides a friendly environment for working on your style sheets. Any changes you make are reflected instantly on the page. Once you’ve made your changes, you can save the file on your computer," it said.
The editor comes with a number of handy features. You can enable/disable an entire style sheet to see how the page looks without it. It will also expand minified CSS found online.
'Tilt' web page structure 3D view
Another addition is the Tilt view in the web inspector. It creates a three-dimensional representation of a web page, with all of the elements stacked on top of each other, as they are displayed in the DOM.
"This 3D view (which was previously available in an add-on called Tilt), stacks elements as they are nested in the DOM and lets you see elements that are hidden or off the page," Mozilla wrote.
"You can zoom in and out, rotate and pan the view to see the page from any angle that is helpful to you," it said.
Highlighting different elements will also highlight their code in the web inspector HTML section. The tool could prove useful in cases where you need to 'see' the hierarchies of the different elements.

 14 DAY TRIAL //
14 DAY TRIAL //