Apple has updated its Developer Center with new announcements and assets for application sellers to download and use for promotional purposes. The company is now encouraging programmers and application publishers to consider using Smart App Banners.
Promising to make it easy for users to discover and download an app from a website on iOS devices, Safari’s new Smart App Banner feature is exclusive to iOS 6.
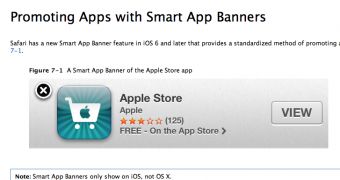
Developers can display a banner that provides a direct link to their app on the App Store, or opens the app outright if the user has already installed it.
According to a knowledge base article on Apple’s iOS Developer Library, “Smart App Banners vastly improve users’ browsing experience compared to other promotional methods.”
“As banners are implemented in iOS 6, they will provide a consistent look and feel across the web that users will come to recognize,” the company explains.
“Users will trust that tapping the banner will take them to the App Store and not a third-party advertisement.”
“They will appreciate that banners are presented unobtrusively at the top of a webpage, instead of as a full-screen ad interrupting the web content. And with a large and prominent close button, a banner is easy for users to dismiss,” Apple notes.
The documentation continues with instructions on how to use the banners, and the many ways these can be programmed to intelligently display information.
For example, the banners automatically determine whether an app is supported on certain hardware. If your device isn’t compatible with the app, or if it’s not available in your country, the banner will stay hidden.
“If the app is already installed on a user's device, the banner intelligently changes its action, and tapping the banner will simply open the app. If the user doesn’t have your app on his device, tapping on the banner will take him to the app’s entry in the App Store,” Apple elaborates.
“When he returns to your website, a progress bar appears in the banner, indicating how much longer the download will take to complete. When the app finishes downloading, the View button changes to an Open button, and tapping the banner will open the app while preserving the user’s context from your website,” the company explains.
Developers wishing to add a Smart App Banner to their website are told to include a meta tag in the head of each page where they’d like the banner to appear. Here you can learn everything you need to get up and running with these banners.

 14 DAY TRIAL //
14 DAY TRIAL //