Cascading Style Sheets (CSS) code produces the separation of content from layout in HTML web pages. By using CSS in website development one can control multiple HTML element properties from a single CSS external file.
In order to be able to manage an entire website from the layout point of view, then you should create CSS driven HTML or XHTML templates that will considerably speed up the development process. There are many advantages when you build websites with CSS ready made templates. The most important benefits are: the reduced HTML template file size and website compliance with actual standards, which will determine a better ranking in search engines.
CSS templates can be built from the ground by manually editing the CSS and accompanying HTML code or by using automatic generators. In case you decide to generate the code automatically, there are many types of CSS generators available online or as standalone applications.
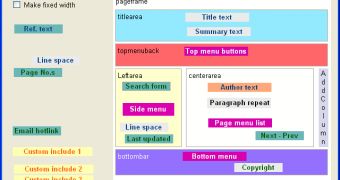
CSS Wizard is a Windows desktop application that allows you to automatically create professional HTML or XHTML templates having the layout controlled by CSS. First you must choose a layout and in the next steps the wizard will guide you through the template construction process.
After you define the content type and its location in the page by performing drag and drop actions you must press the build button in order to generate the template. In this stage you are ready to finalize the template creation process by selecting a predefined stylesheet for color schemes and text format or you can also define your own or edit the existing ones.
Advanced customizations can be performed. Practically, you are allowed to modify the properties of all HTML elements, such as buttons, images, text and more. In any moment the preview of the template is available due to the existence of an internal viewer. Any modification you make to your design is automatically reflected in the viewer and as a consequence you will save a lot of time, as compared to the situation in which you should test the template in an external web browser.
In conclusion, by using a CSS template generator you will be able to find the best HTML element attribute combination from the applied style point of view. The resulting design will be CSS and HTML or XHTML valid and further optimization will no longer be needed. This tool is suitable both for beginners and advanced users. Any modifications performed will not affect the code integrity because the majority of template changes or customizations are done in a visual manner through a friendly graphical user interface.

 14 DAY TRIAL //
14 DAY TRIAL //